はじめに
MQL5ソースコードの紹介です。大した事はやってませんが、主に初心者の方の参考になれば幸いです。自分用に書いたものなのでコーディング規約はありません。変数名などに統一性が無く見づらい部分も多々ありますので、予めご了承ください。
機能
東京時間の9時、ロンドン時間の9時、ニューヨーク時間の9時に垂直ラインを描画するインジケーター。サマータイム対応は行っていないので切り替えのタイミングでプログラムの修正が必要・・・。
ソースコード
OnCalculateのみの記載です
int OnCalculate(const int rates_total,
const int prev_calculated,
const datetime &time[],
const double &open[],
const double &high[],
const double &low[],
const double &close[],
const long &tick_volume[],
const long &volume[],
const int &spread[])
{
//-------------------------------------------------------------------------------
//サーバータイムの取得
//-------------------------------------------------------------------------------
MqlDateTime dt;
for(int i=1;i<rates_total;i++)
{
datetime ServerTime = time[i];
TimeToStruct(ServerTime,dt);
if(dt.min==0)
{
switch(dt.hour)
{
//東京9時(GMT 2)
case 2:
ObjectCreate(0,"T"+(string)i,OBJ_VLINE,0,ServerTime,0);
ObjectSetInteger(0,"T"+(string)i,OBJPROP_STYLE,STYLE_DOT);
ObjectSetInteger(0,"T"+(string)i,OBJPROP_COLOR,clrHotPink);
break;
//ロンドン9時(GMT 9)
case 9:
ObjectCreate(0,"L"+(string)i,OBJ_VLINE,0,ServerTime,0);
ObjectSetInteger(0,"L"+(string)i,OBJPROP_STYLE,STYLE_DOT);
ObjectSetInteger(0,"L"+(string)i,OBJPROP_COLOR,clrYellow);
break;
//ニューヨーク9時(GMT 15)
case 15:
ObjectCreate(0,"N"+(string)i,OBJ_VLINE,0,ServerTime,0);
ObjectSetInteger(0,"N"+(string)i,OBJPROP_STYLE,STYLE_DOT);
ObjectSetInteger(0,"N"+(string)i,OBJPROP_COLOR,clrTurquoise);
break;
}
}
}
//--- return value of prev_calculated for next call
return(rates_total);
}
結果
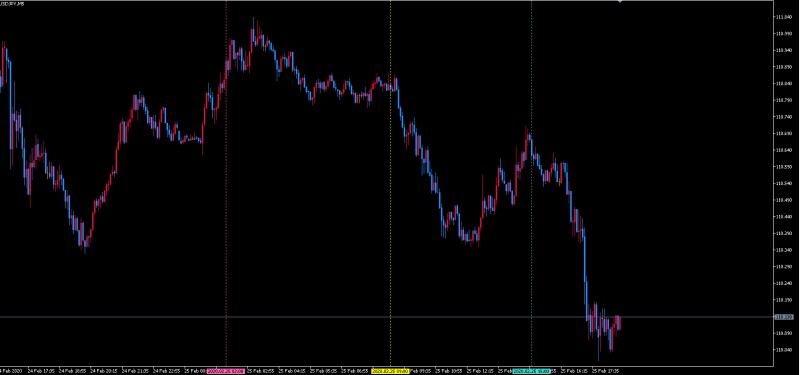
5分足
MT5の2時(東京時間9時)、9時(ロンドン時間9時)、15時(ニューヨーク時間9時)に垂直ラインが描画されます。

15分足
15分足でも同じ時間に垂直ラインが描画されます。

1時間足
1時間足でも同様。量が多くて見づらい感じがします。

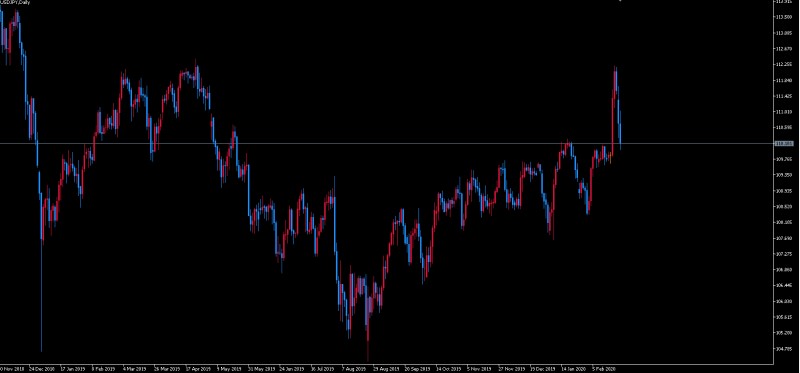
日足
0時以外の時間の認識ができないため、垂直ラインが描画されません。

ソースコードの説明
- 15行目
構造体の宣言 - 16行目
ループ開始。rates_totalは引数で受け取った値。ローソク足の本数が格納されている。 - 18行目
datetime型の変数に時間を格納。時間データは引数のtime[]に格納されている。 - 19行目
TimeToStruct関数により、datetime型の値(ここでは「servertime」)をMqlDateTime型の構造体(ここでは「dt」)に格納。※この処理によって、年、月、日、時、分、秒の値を個別に扱うことができる。 - 21行目
分の値が0かどうかの判別。 - 23行目、26行目、32行目、38行目
時間の値の判断。GMT時間なので東京9時=2、ロンドン9時=9、ニューヨーク9時=15。 - 27行目、33行目、39行目
垂直ラインの生成。 - 28行目、34行目、40行目
垂直ラインのスタイル設定。「STYLE_DOT」は破線。 - 29行目、35行目、41行目
垂直ラインの色設定。
作ろうと思ったきっかけ
MT5を日本時間で表示したいと思ったのがきっかけでした。設定変更でできるのかと思ったらそんなものは無かったので、何か簡易的なものでいいから日本時間がわかるようなものがあったらいいなと思い、9時を基準時間として垂直ラインでも引いてみようかという発想になり、そこからついでにロンドンとニューヨークの9時も表示させてみようと思って作ってみました。
補足
15分足くらいで画面をスクロールさせてみると、値動きが激しくなるのはロンドン時間の9時以降が多いという事が改めてわかります。ラインを引く時間帯を変更してみると、また違った景色がみえるかもしれませんので、何か面白いことがわかったらまた記事にしてみたいと思います。


